画面上の任意の文字をクリックしたとき、イベント処理を行いたい場合、素の .NET C# では Label でも MouseClickイベント が指定できますが、Xamarin では Label に Clickedイベント がありません。
そこでButton にしてしまうと以下のように背景がグレーになってしまいます。
Button newLbl = new Button {
Text = "テストテスト",
HorizontalOptions = LayoutOptions.Start,
FontSize = Device.GetNamedSize( NamedSize.Medium, typeof(Label))
};
newLbl.Clicked += OnClicked_Button;


これは boderWidth = 0 、backgroundColor=page背景色 で一見回避できます。
Button newLbl = new Button {
Text = "テストテスト",
HorizontalOptions = LayoutOptions.Start,
FontSize = Device.GetNamedSize( NamedSize.Medium, typeof(Label)),
BorderWidth = 0,
BackgroundColor = Pageの背景色,
};
newLbl.Clicked += OnClicked_Button;

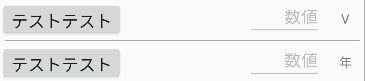
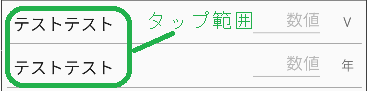
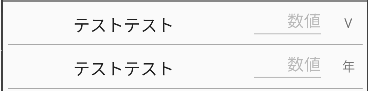
Button単体ではよいのですが、Grid に表形式に配置した場合、文字部分でけにしかタップに反応しないという問題が発生します。ユーザ側では「反応が悪い」と思われてしまいます。そこでそこでWidthRequst で幅を指定すると、、、
Button newLbl = new Button {
Text = "テストテスト",
WidthRequest = 300,
HorizontalOptions = LayoutOptions.Start,
FontSize = Device.GetNamedSize( NamedSize.Medium, typeof(Label)),
BorderWidth = 0,
BackgroundColor = Pageの背景色,
};
newLbl.Clicked += OnClicked_Button;

しかしHorizontalOptions =Start を指定しても文字が中央寄せになってしまいます。文字位置は Panding の reight 量を増やして調整します。しかし増やしすぎると文字が見えなくなるため、文字数から計算して reight 量を求める必要があります。確認して背景色の標準に戻して試してみます。
Button newLbl = new Button {
Text = "テストテスト",
HorizontalOptions = LayoutOptions.Start,
FontSize = Device.GetNamedSize( NamedSize.Medium, typeof(Label)),
BorderWidth = 0,
//BackgroundColor = Pageの背景色,
};
// 18 は Mdemu でAndroidでの一文字サイズ実調整値0。
// 140 は 数値と単位の幅。
double rMargen = this.Width - (newLbl.Text.Length * newLbl.FontSize) - 140;
newLbl.Padding = new Thickness( 2, 0, rMargen, 0 );
newLbl.Clicked += OnClicked_Button;

これでタップ可能な Label ができました。後は背景色を戻せばOK。フォント幅は可変長なので厳密にはズレが生じます。文字列描画幅の今日のところ算出まではおこなっていません。厳密に行う方法はあるようですが文字種をカウントして以下の式で「換算文字数」を計算して、フォント幅に掛けてあげると大体合いいます。 各乗数は逐次調整ください。
総文字数 - ( 半角英数字の桁数 × 0.5 ) - ( Wとwの桁数 × 0.8 ) - ( iとlの桁数 × 0.2 ) ユーザさんは「簡単だろ?」「出来て当たり前」と思われるかもしれませんが、様々なプログラミングのフラットフォームにて意図とおり仕様が実現できないことが2回に1回は発生します。特にGUI系は。市販本にもWEB記事にも載っていない。プログラミングにも表には見えない苦労がたくさんあります。