弊方では車、バイクの点検記録モバイルアプリを計画中です。点検選択メニューはイマドキはアイコン画像表示でありましょう。Xamarinでは、FlexLayout を採用すると、ImageButtonを流込みで、左から右、右をはみ出す場合は次の行と自動で並べてくれます、端末表示を横方向の場合にも追従してくれます。
アイコンメニューが並んでいると、その順序は変更したくなります。タップしてドラック移動くらい標準で備わっているかと思いきや、それはありません。ドラッグイベントさえありません。マジですか、、、. Xamarinの後継 NET MAUI ではドラックがサポートされるとよいのですが、、、
とりいそぎ順序変更はできるようにします。弊方では以下のように対応しました。
- 操作モードに「移動モード」を追加。
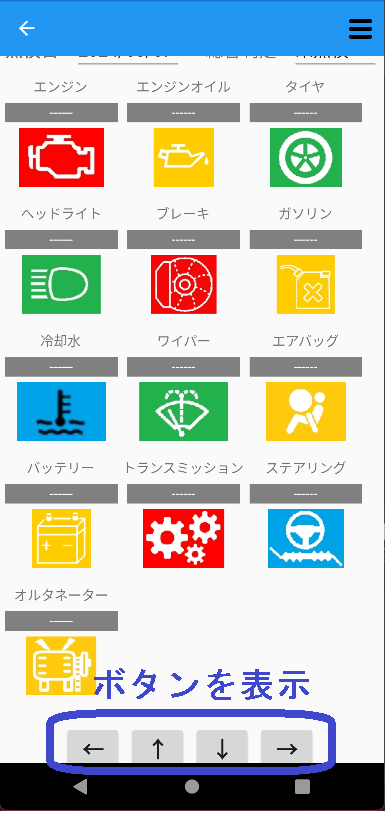
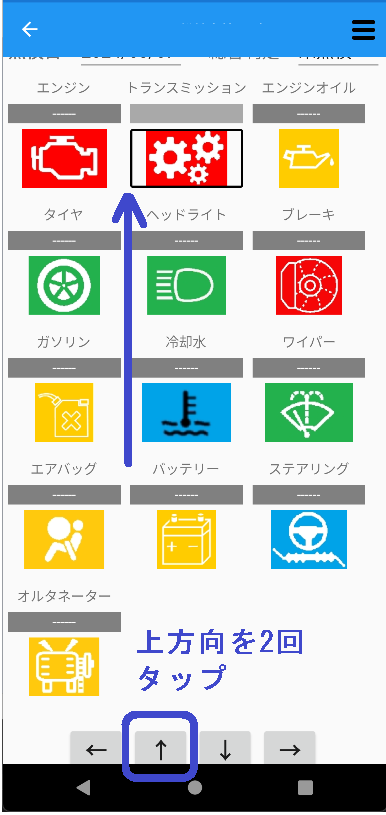
- 移動モード時に切替えると、上/下/左/右ボタンを表示する。
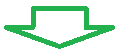
- 移動対象のメニュー項目をユーザに選択させる。選択されているメニュー項目はImageButton のboderWidth で境界線を付ければよいでしょう。
- 上/下/左/右ボタンのそれぞれに、移動イベントを追加。
- FlexLayout では子GUIに対して、追加、挿入、削除のみのサポートです。よって、移動前のImageButton は Children.Removeメソッドで一度削除します。
- 削除した ImageButton を再生成し、Children.Insert メソッドで移動位置に追加します。
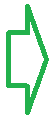
- 後は FlexLayout が自動で並べ替えてくれます。
以上のように一見は簡単そうですが、
- 現実には、ImageButton だけでアイコンメニューを構築することはないでしょう。弊方でも、メニュータイトルやステータスを付与しているため、それらをまとめる Grid で配置しています。GridやLabel たちのUIインスタンスの管理の必要性が生じます。
- 画面生成時は全メニュー項目を生成し、移動時は指定メニュー項目を生成できるように、画面クラスのメソッド構造にしておくことも必要です。後から移動を追加する場合は、画面クラス内部の組換えに手間を要すでしょう。
- メニューの表示順は通常はデータベースに保存することになるでしょう。移動の都度、全メニュー項目の表示順を一括更新することとなります。移動操作が短時間内に素早く行われると負荷が高くくなってしまいます。Sleepでディレイ時間を設けるなど工夫が必要です。
- 移動確定後に一回まとめDB更新を行う方法もありますが、ユーザ操作も増えてしまいますし、キャンセルや途中でエラーが発生したときのリカバリ処理が面倒です。
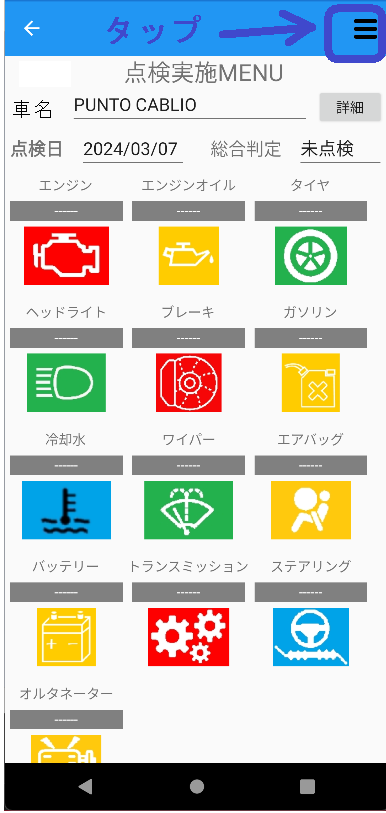
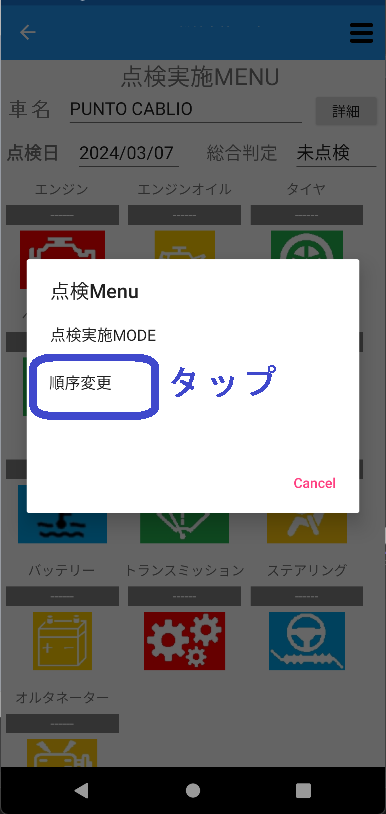
以下画面の実行例です。コード例は割愛します。











上下左右ボタンの矢印は、仮で文字の矢印にしてあります。Androidではややチープですが、iOSでは結構見れるクオリティでした。
以上苦肉の策でした。Xamarinの後継 NET MAUI ではドラックがサポートされているとよいのですが、、、