次に Xcode で生成した IPA を TestFlight で Uploadとしてみます。 基本的なことができるかトータルの環境をチェックしてみました。Xcodeのバージョンは 14.2 です。
1. Xcodeダミー ProjectのTestFlight設定
Xamarin.iOSアプリをiPhone上でデバックする場合、先にXcode Projectでダミーアプリ作って iPhone にインストールし、同じハンドル識別子で Vusual Stduio で Project を作り本アプリをiPhoneにインストールします。(当手順のMicrosoftドキュメントはこちら) そのダミーアプリを TestFlight で Upload してみます。
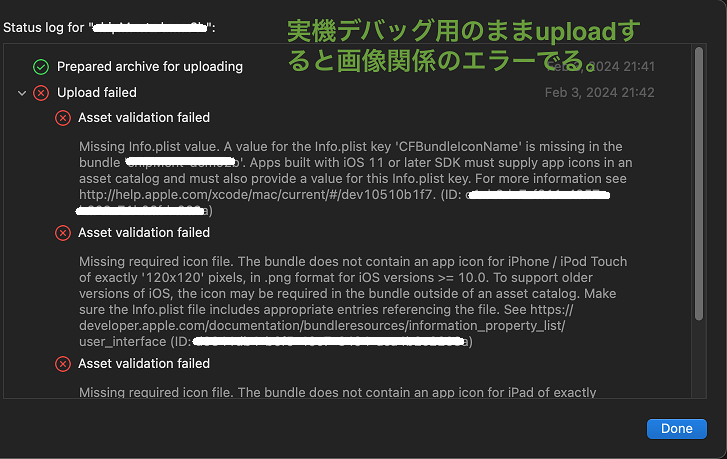
デバッグ用のまま Upload すると、CFBundleIconName と 何か画像がないとエラーがでます。

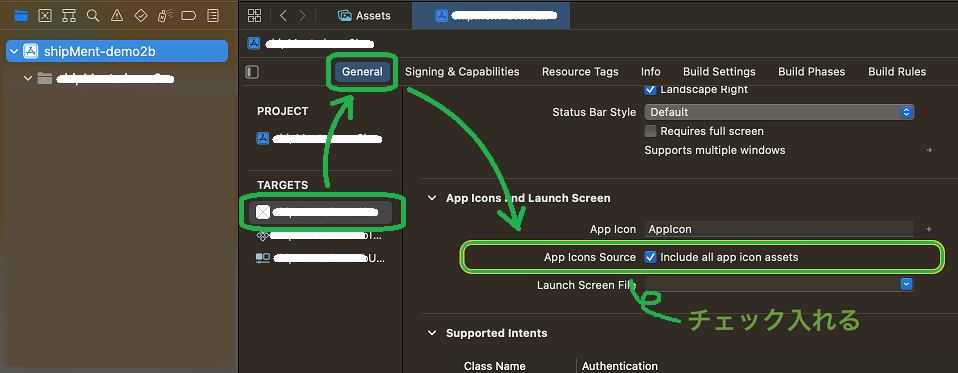
以下のように処置していきます。xcodeの右ペインの「TARGETS」をアプリ本体を選択 → 「General」 → 「App Icons and Launch Screen」→ 「App Icons Source」 にチェックを入れます。この辺りの仕様は、folder指定にの場合があるなどXcodeのバージョンによって変遷があるようです。

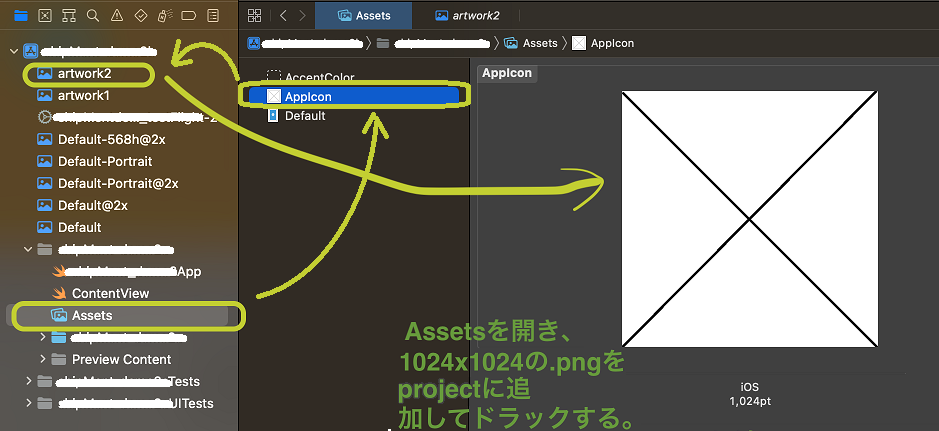
Store公開時のアプリアイコンを割当てます。画像は1024×1024で作成し、Projectメニューから既存ファイルの追加で追加しておきます。左ツリーからアプリ本体の「Assets」を開き、「AppIcon」をクリック、AppIconのエリアに画像をドラックします。

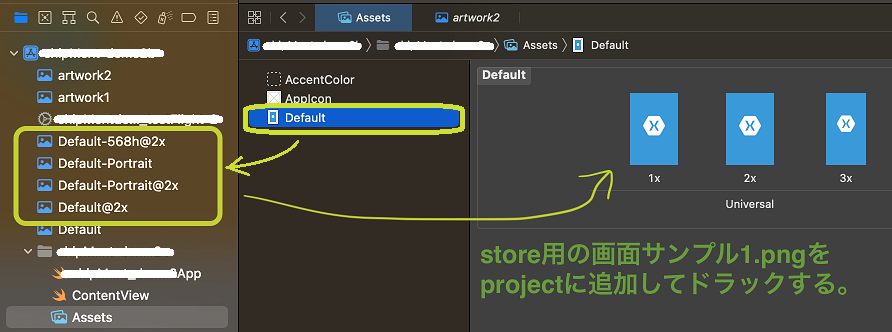
Store公開時のアプリサンプル画像を割当てます。画像は、端末機種に合わせて数サイズ作り、Projectに取り込んでおきます。左ツリーからアプリ本体の「Assets」を開き、「Default」をクリック、Defaultのエリアに画像をドラックします。

「AccentColor」は未処置でよいようです。
2. プロビショニングプロファイル
Apple Developer WEBページで、「Capabilities」を”App Attest”、「Distribution」を”App Store Connect”に切替えます。詳しくはこちら同じです。
3. Xcodeダミー ProjectのBuild と Upload
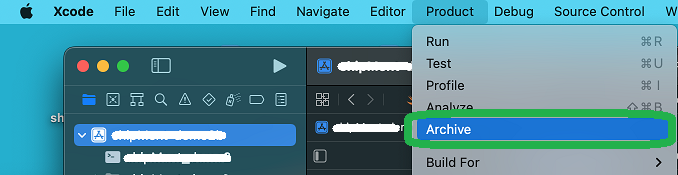
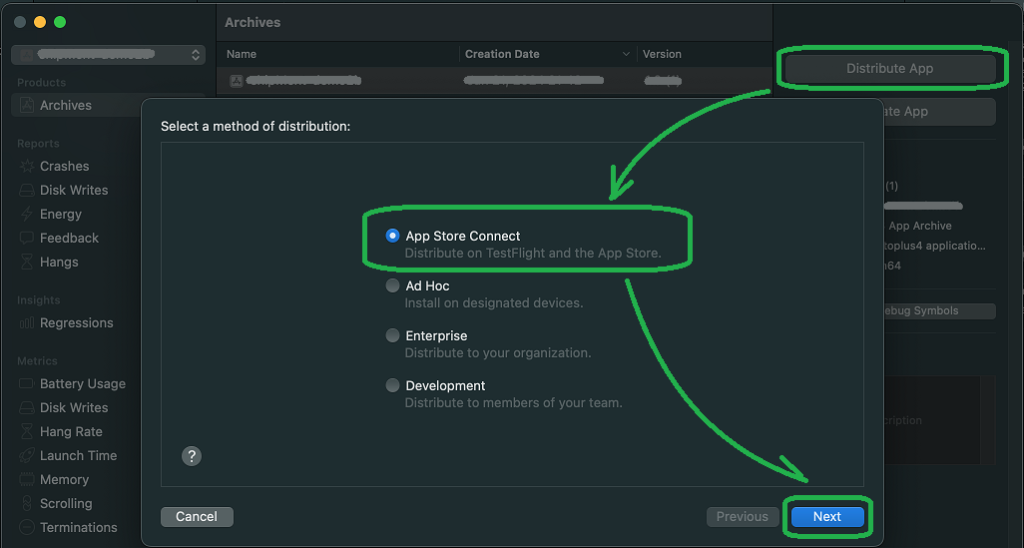
xcodeのメニュー「Product」→「Archive」で公開用buildを実行します。Archive画面が表示されたら、右側の「Distribute App」を押し、Uploadを開始します。



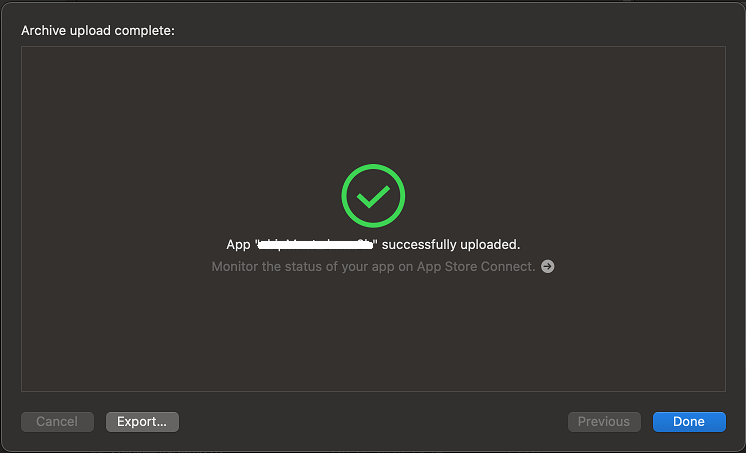
一分程度待ちます。なんと Upload は成功しました。

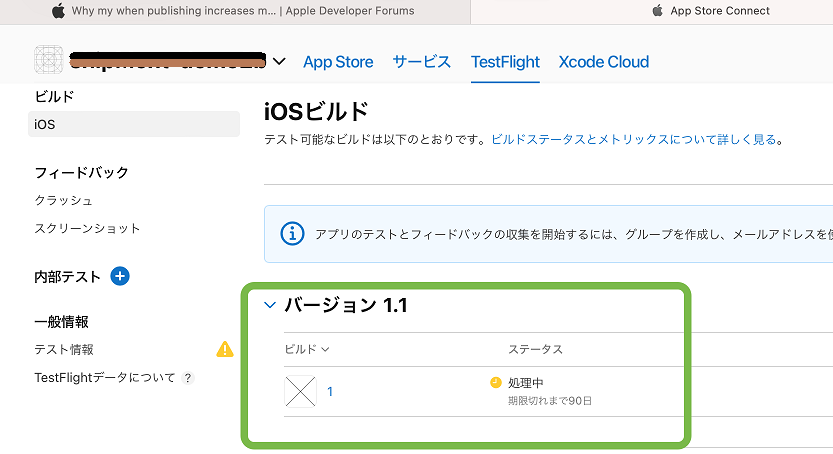
App Stroe の WEB ページを確認してみると、Uploadされています。

以上のことから、Xamain.iOS側の要因でUploadできない可能性が高いそうです。次回パート4に続きます。