青色申告の時期に、社会保険の基礎算定額の申請を行う必要があります。4月~6月の給与を申請するヤツです。いつも分かれがちなので覚書を書きました。
やること要点
- 4~6月の役員報酬を確認する。
- g-Eov で申請する。
役員給与を確認
毎月固定額と定められているため、あえて計算する必要はない。
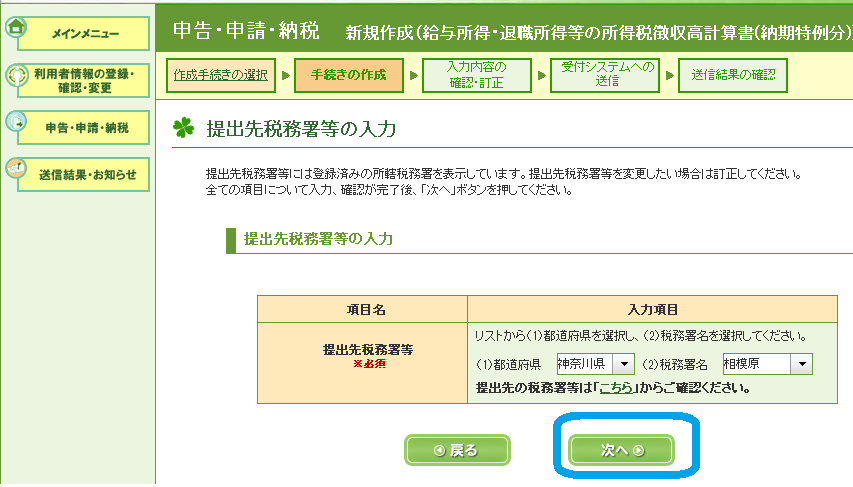
g-Eov で申請
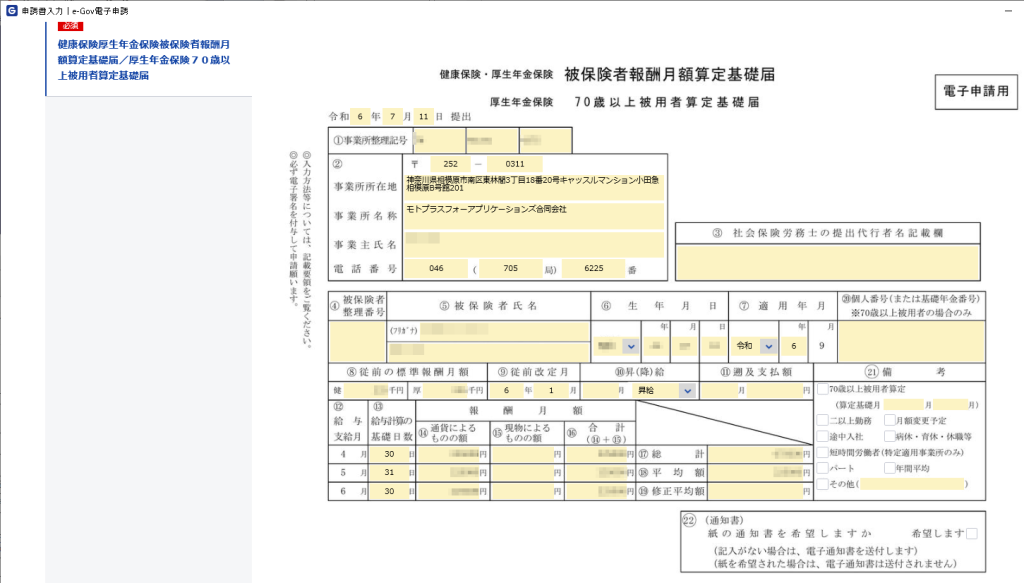
「健康保険・厚生年金保険被保険者報酬月額算定基礎届(単記用)(2019年5月以降手続き)」で申請します。基本的にポイントは、
- システムに事業者の登録はしているのですが、自動入力さはナゼかされません。
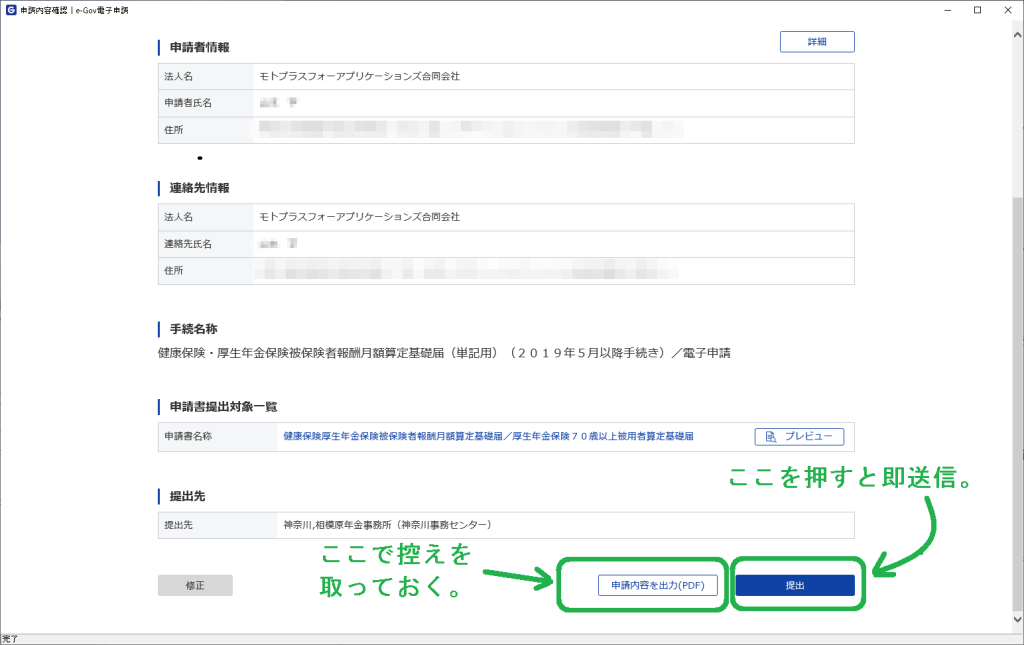
- 入力内容は、システム側に保存されないため、入力して即送信するのが基本です。
- 適用年月の「9月」はナゼか固定です。年だけ入れます。
- 「標準報酬月額」は、健康保険と厚生年金が分かれてますが、同額を記入します。
- 「従前改定月」は鬼門です。役員報酬を改定を申請した月の次の月を記入します。役員報酬を改定を申請は、改定から3か月後なので、4か月後の月を記入します。
- 「昇給」は未記入。弊方は8月期首なので記入することはないです。
- 「遡及支払…」は未記入。何かワリマセン。
- 「現物...」は未入力でOK。
- 「合計」「総計」「平均額」自動計算できるはずなのに、なぜか手入力を強いられます。
- 「備考」は規定の条件に合致しなければ入力しません。「その他」になんか書きたくなりますが下手に書かない。
- 入力内容のチェックはアプリ上で多少行われるが、本チェックは送信後なので、NGで返ってくることが多いです。NGになるとeメールで通知されるので、申請後はよく確認します。
- 入力途中で数分時間を空けると「ネットに接続できていません」とエラーとなり、操作不能になる場合があるようです。時間を空けないで入力した方がいいようです。一度アプリを終了して再入力が必要みたいです。(お粗末、ひどすぎる)
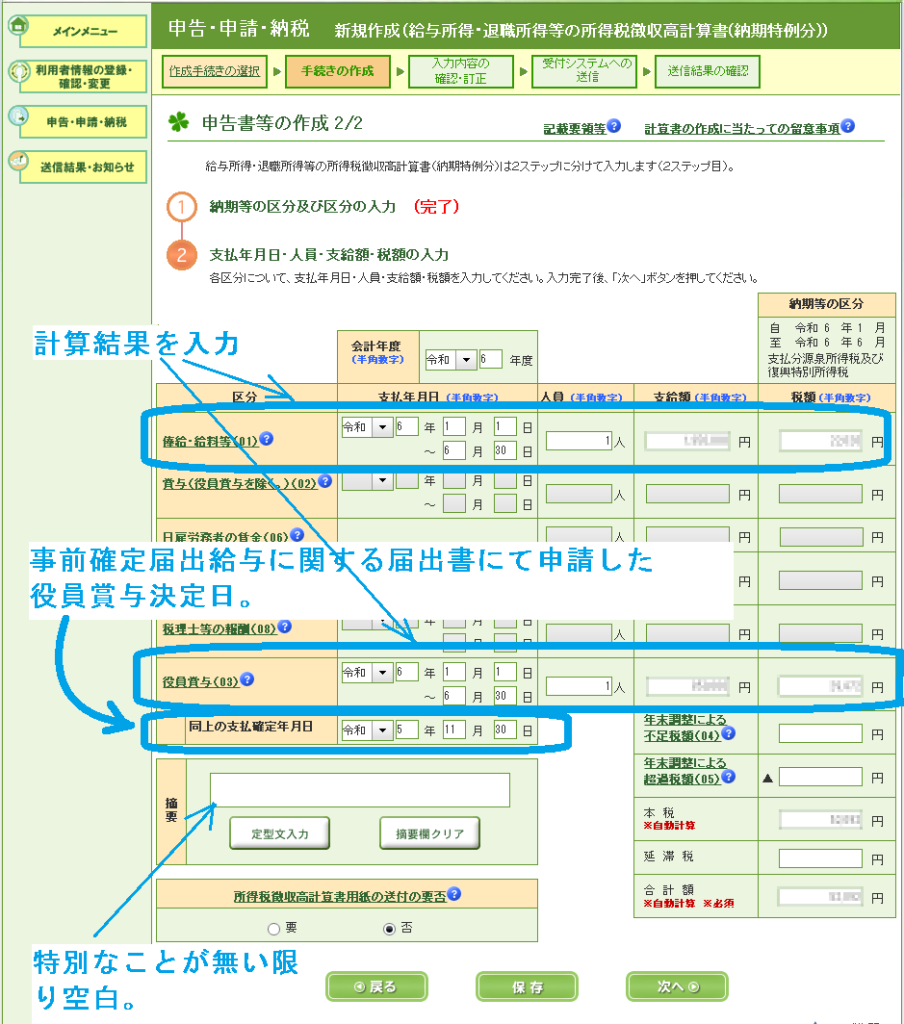
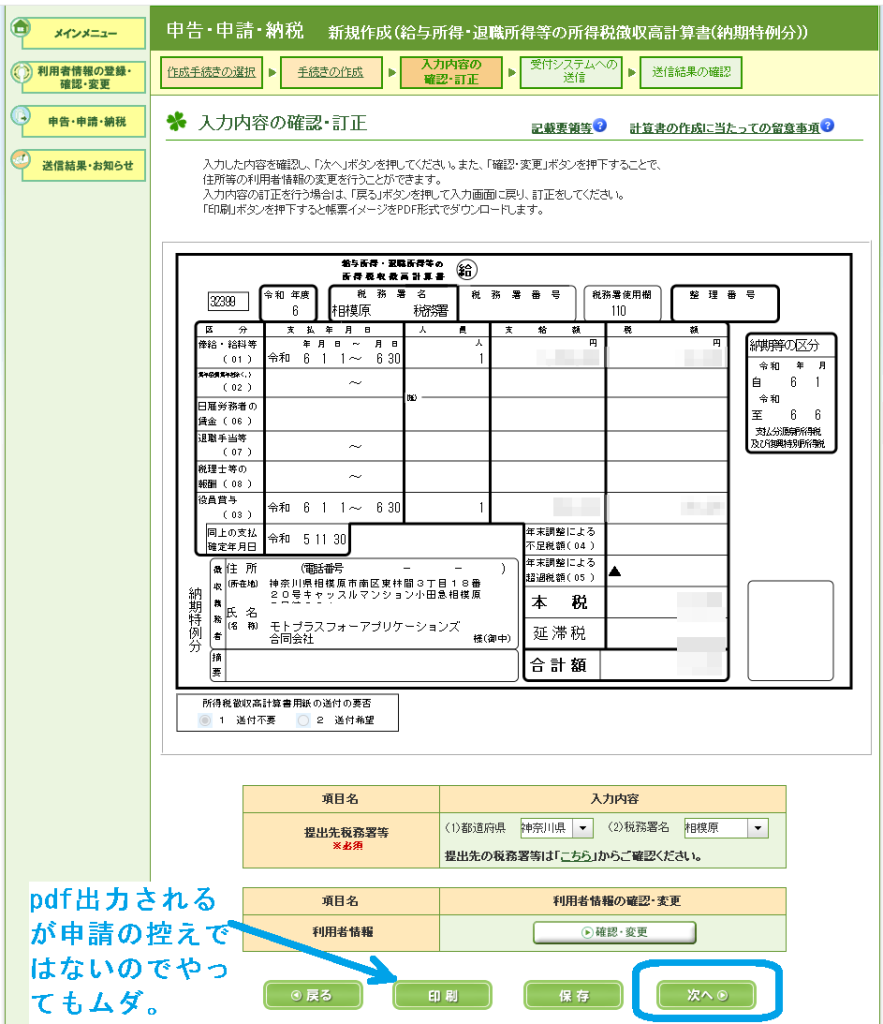
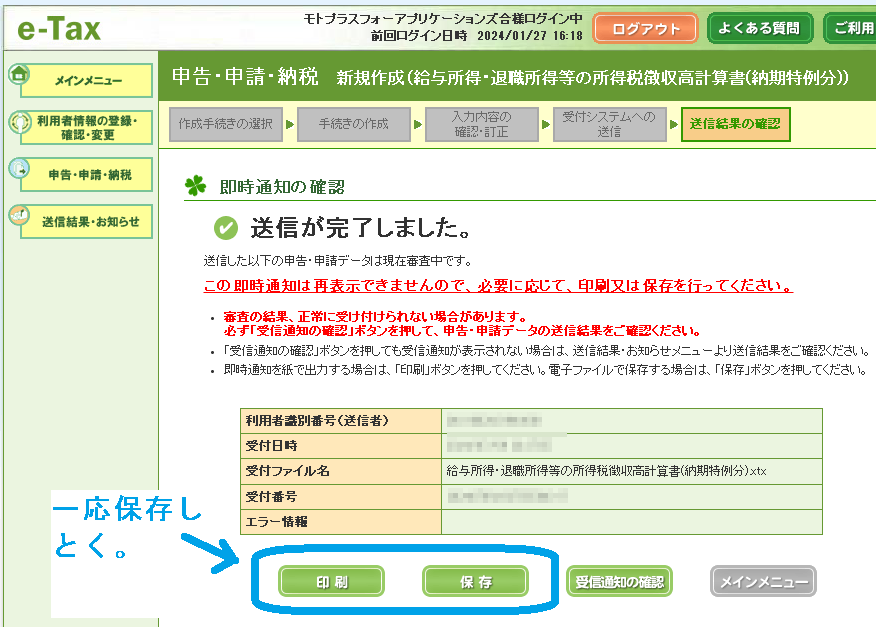
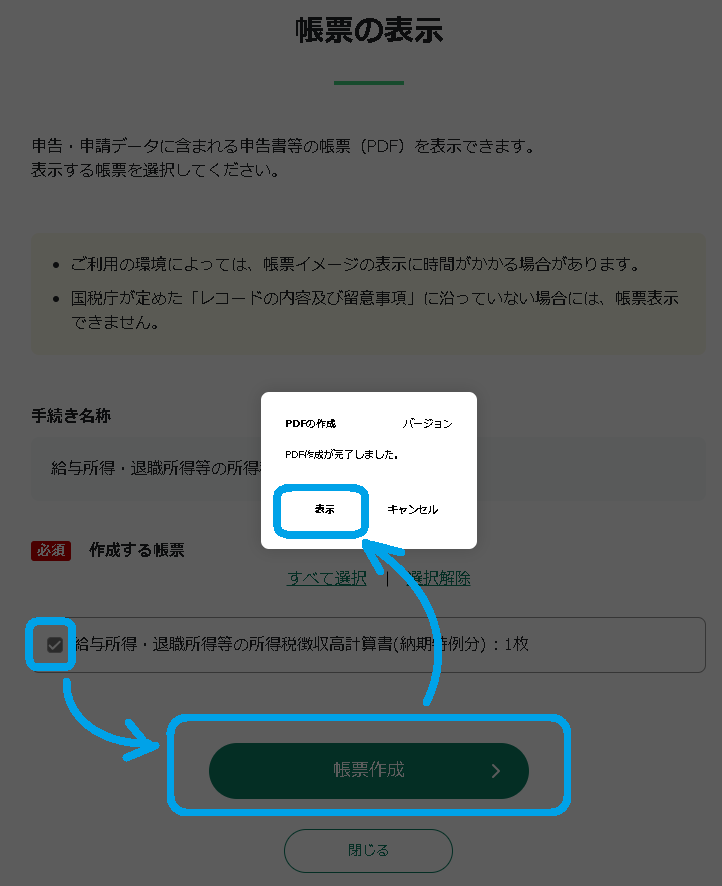
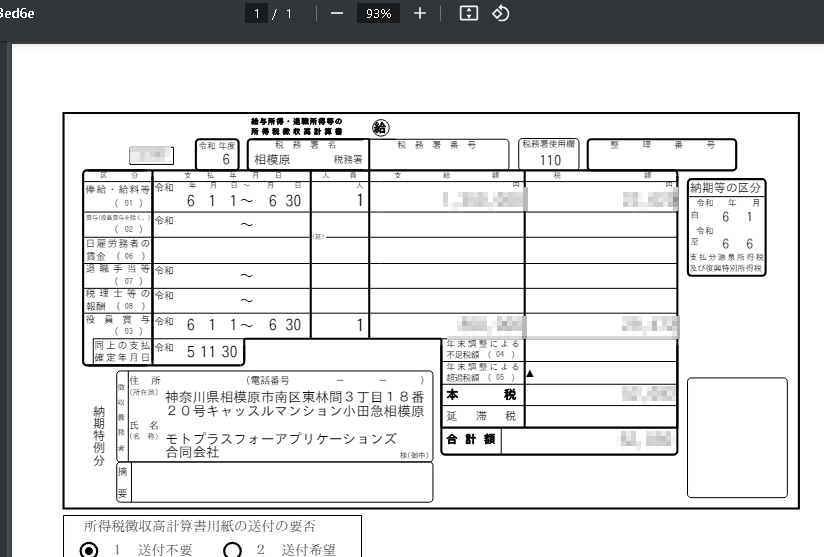
以下、だいたいの手順です。









以上で完了です。
この申告には以下の課題があるかなと思っています。
- 給与額に変更が無くても申請が必要。一人会社で役員給与だと、毎年そんなに変えれません。
- 市町村民税も、4月~6月の給与を申請します。一緒にできないんでしょうか? 反映は一年後ですが...
ムダな申告手続きを廃止すれば、日本全体でみれは税金消費も減りそうです。会社を作ってからおもうところ、ムダな申請、ムダな役所からの通知が沢山あるなと感じます。政治家さんが色々な方策を検討されていますが、こういうところはフューチャーされないんですね。
年号はイマドキ企業内で使わないし、今何年か認識してません。海外相手があると年号は使いづらい。毎回確認して時間をロスしてます。年号やめればこのロスがへり、年号が変わってもソフト変更や再テストが不要となり、無駄に使われる税金が減りますね。