弊方ではOSクリーン状態、古いOSでののアプリ動作確認に、Hyper-Vで仮想OSで実施することが多いです。機能は VmWare には敵いませんが、Windows Pro版なら無償で使えます。特にOSのロールバックができるので、OSクリーン状態でのアプリ動作確認に重宝します。仮想OS側はMSDNに加入していれば XP まで使えます。しかし Hyper-V の仮想OSウインドウは使いにくいので、リモートディスクトップで仮想OSを使います。その設定の覚え書きです。設定方法の一つであって他の方法があるやもしれません。
仮想ネットワークアダプタの作成
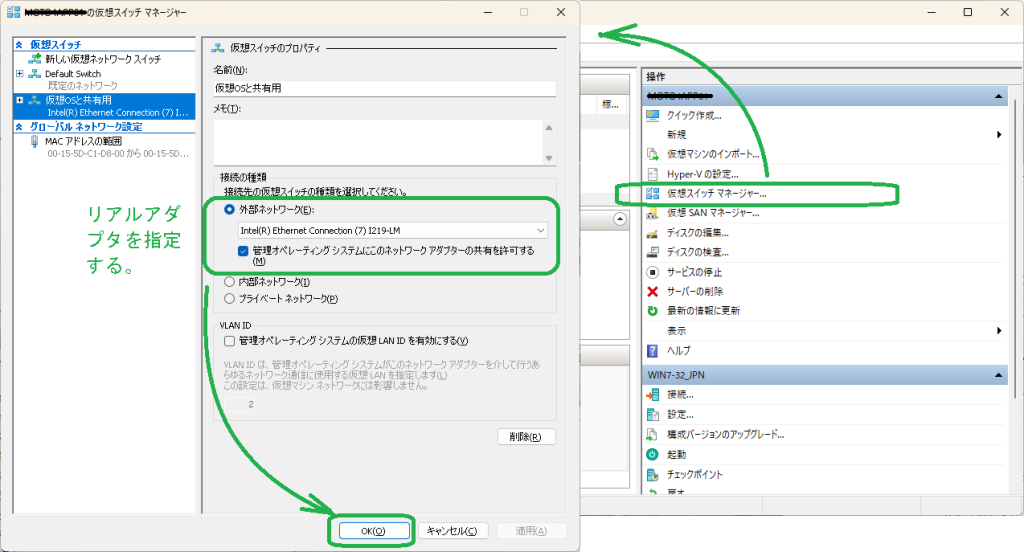
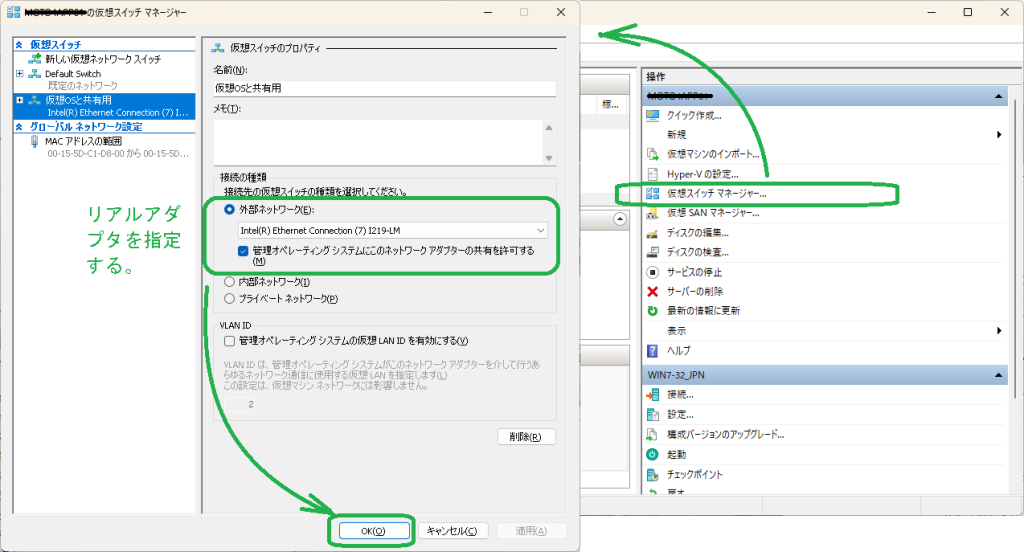
ホストOS側でリアルPCと仮想OSを一つのLANに入れるたのネットワークアダプタを、 Hyper-V の管理機能から以下のように作ます。この手順は、リアルネットワークアダプタを変更した場合も必要です。

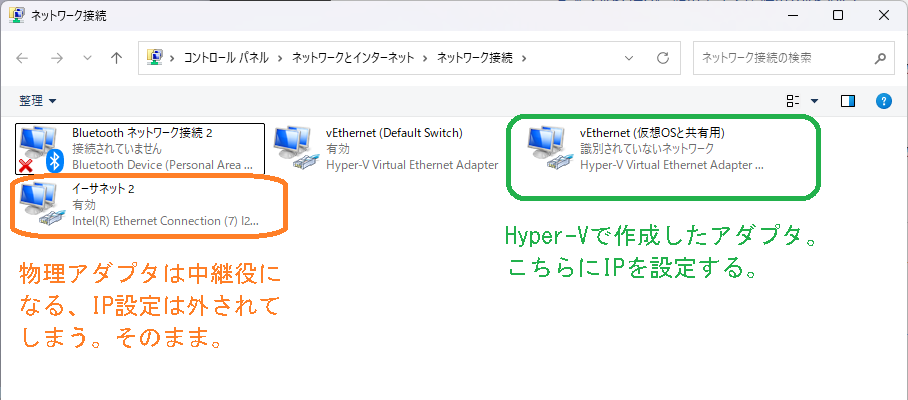
ホストOS側のネットワーク接続にアダプタが以下の様に追加されます。
仮想OS側の設定
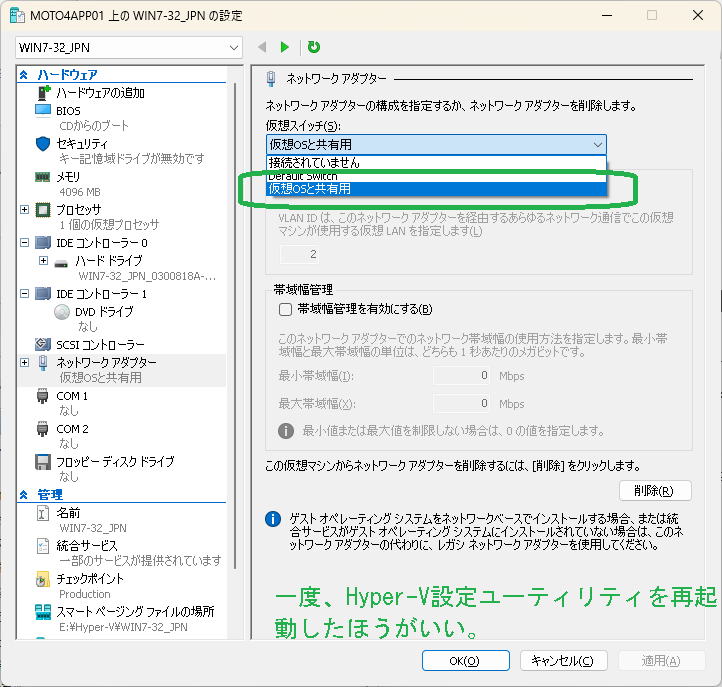
次に仮想OS側で、Hyper-V の管理機能の仮想OSの設定にて、ネットワークアダプタの仮想スイッチを作成したアダプタに切替えます。
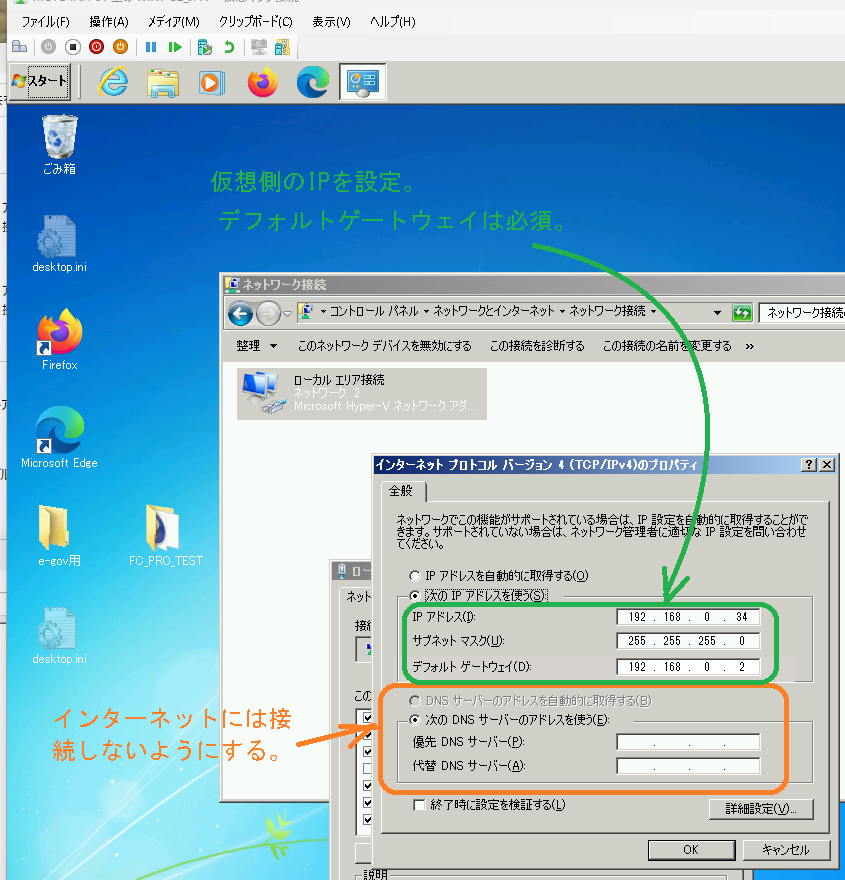
仮想OSを起動して、下記のようにTCP/IPの設定をします。古いOSはネットアクセスしないようにしておきます。
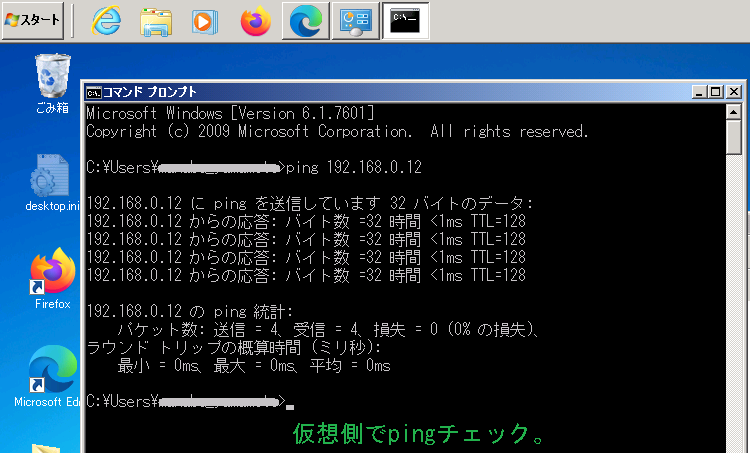
PingがホストOSに飛ぶか仮想OS側で確認します。
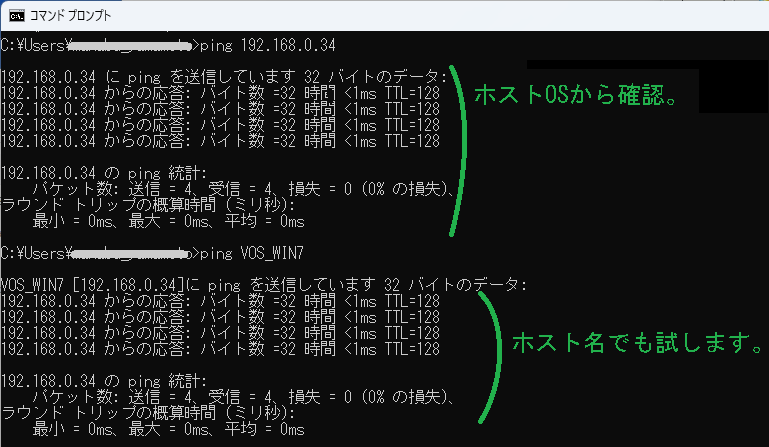
PingがホストOSから飛ぶかホストOS側で確認します。
ファイル共有の確認
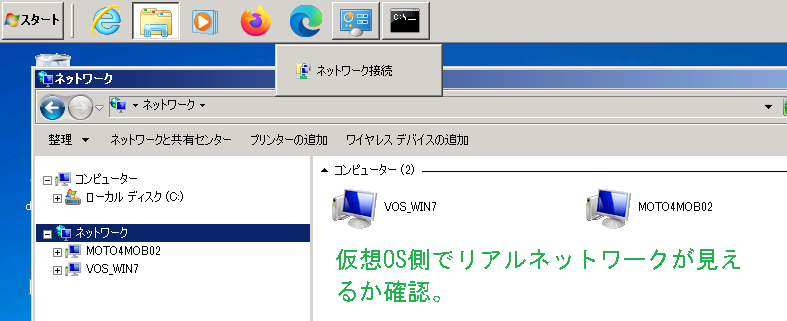
リモートディスクトップでのファイルのコピペは使えますが、仮想OSとファイル共有もできた方がよいので確認します。
仮想OS側:
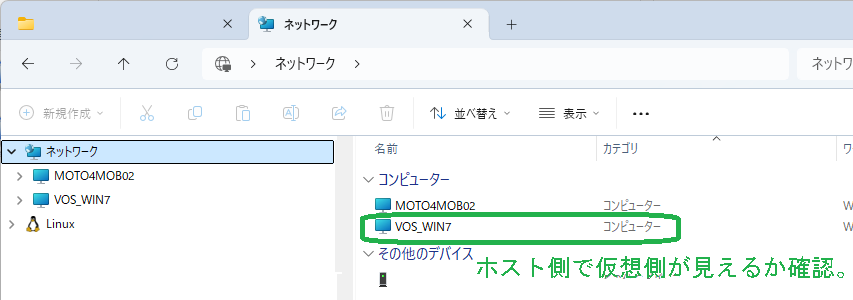
ホストOS側:
ログイン
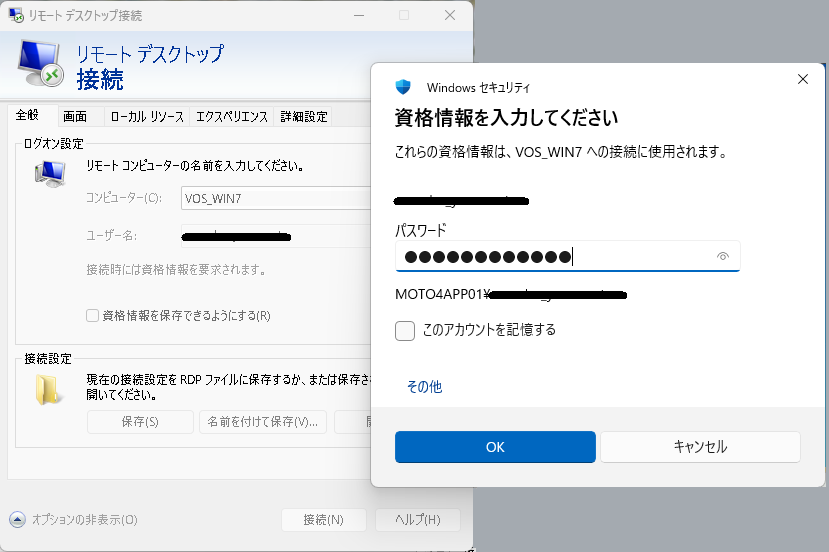
あとは普通にリモートログインします。
Hyper-V覚書き
- ディスク容量はかなり食うので専用のストレージを追加した方がいい。
- OS起動中に、ディスクが足りなくなると壊れる。ただ壊れたらロールバックすれば治る。
- MACアドレスを任意に固定できる。
- 仮想OSでUSBデバイスは使えない。